▷GDI RENDERER
VVVV 안에서 이미지를 표현하려면 Renderer(랜더러)를 사용해야 한다. 기본적으로 사용할 수 있는 renderer는 2D를 표현하는 GDI Renderer 와 3D를 표현하는 EX9 Renderer가 있다. 이중 이번 포스팅에서는 2D 이미지를 보여주는 GDI Renderer 노드에 대해 살펴본다.
▷GDI RENDERER(+Point / Circle 노드)

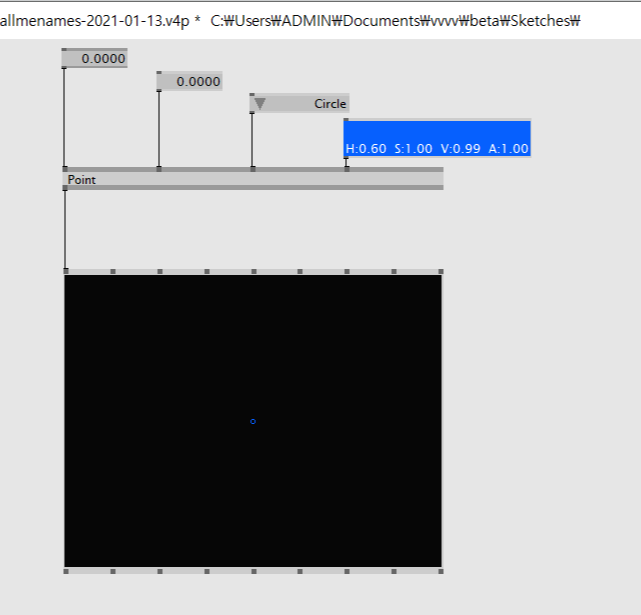
먼저 GDI Renderer는 처음에 삽입하면 개별 창으로 뜬다. 이럴 경우 한눈에 잘 안보이기 때문에 ALT + 2 를 눌러 VVVV안에 Renderer 창을 삽입 할 수 있다. renderer 창이 띄워지면 창 안에 이미지를 표시하는데는 다른 노드가 필요하다. 기본적인 이미지 표현 노드로 Point 노드와 Circle 노드가 있다. 포인트 노드의 인풋핀을 조절해 포인터의 위치 / 모양 / 색깔을 바꿀 수 있다.

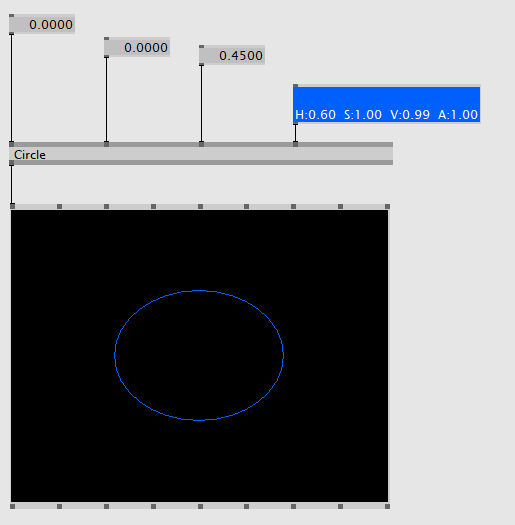
이번엔 Circle 노드이다. Circle 노드도 마찮가지로 인풋핀을 통해 원의 위치 / 크기 / 색을 바꿀 수 있다.
▷Group

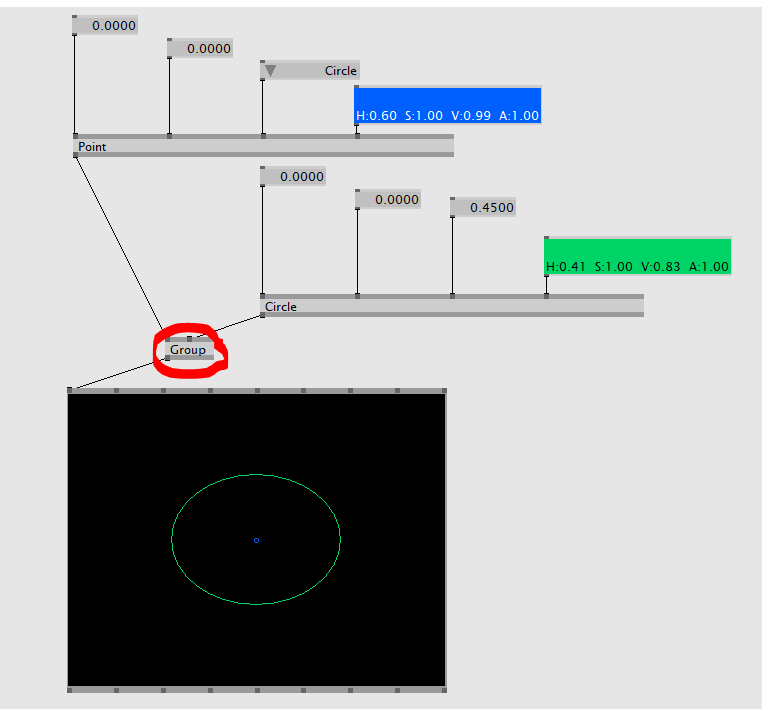
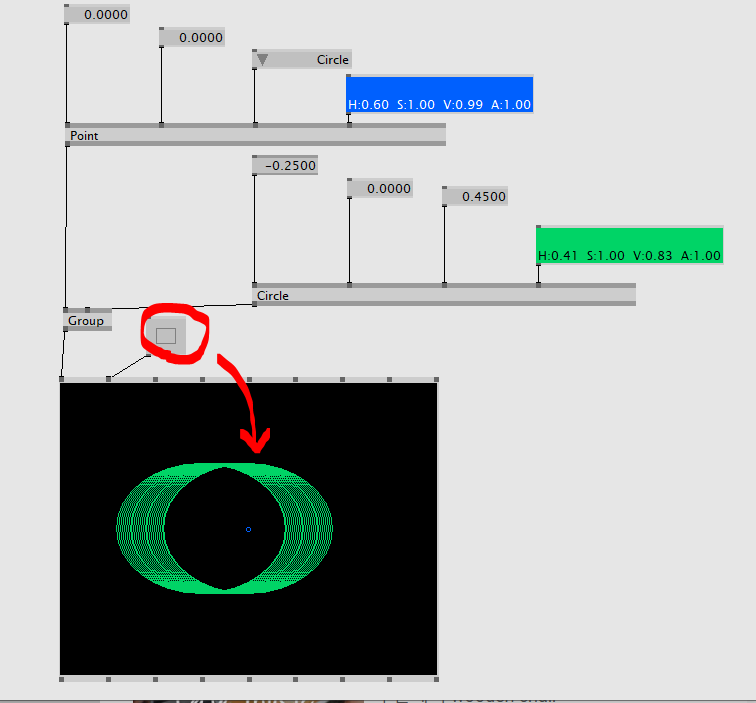
Renderer의 이미지 인풋핀(첫번째 핀)이 한 개 이기 때문에 그냥 연결해서는 동시의 두 개의 모양을 출력할 수 없다. 두 개의 모양을 동시에 출력하고 싶을 경우 Group 노드를 사용한다.
▷Renderer 자체 속성 바꾸기
Renderer 노드가 가지고 있는 자체 인풋핀을 조절해 Renderer가 가지고 있는 자체 속성을 바꿀 수 있다. 아래의 사진들을 통해 Renderer 가 가진 다양한 속성들에 대해 살펴보자.
1) Clear 기능

Renderer의 clear핀에 토글박스를 연결해 이 기능을 사용할 수 있다. 위 사진처럼 clear 기능을 꺼 놓으면 이미지가 움직이는 궤적을 따라 마킹이 남게 된다. clear 핀을 키면 마킹이 다 사라지게 된다.
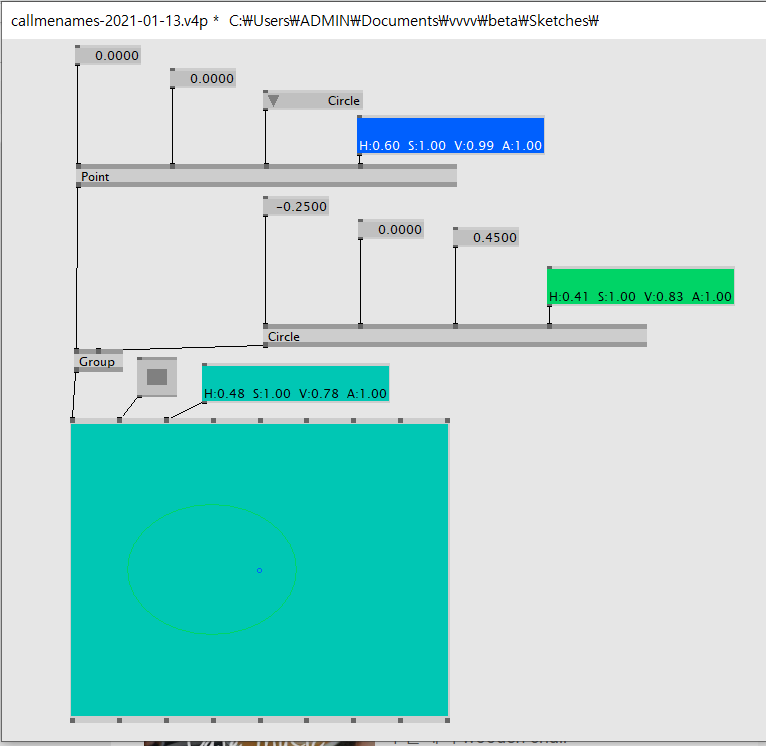
2) Background Color 기능

Background Color 핀에 color박스를 연결해 배경색을 바꿀 수 있다.
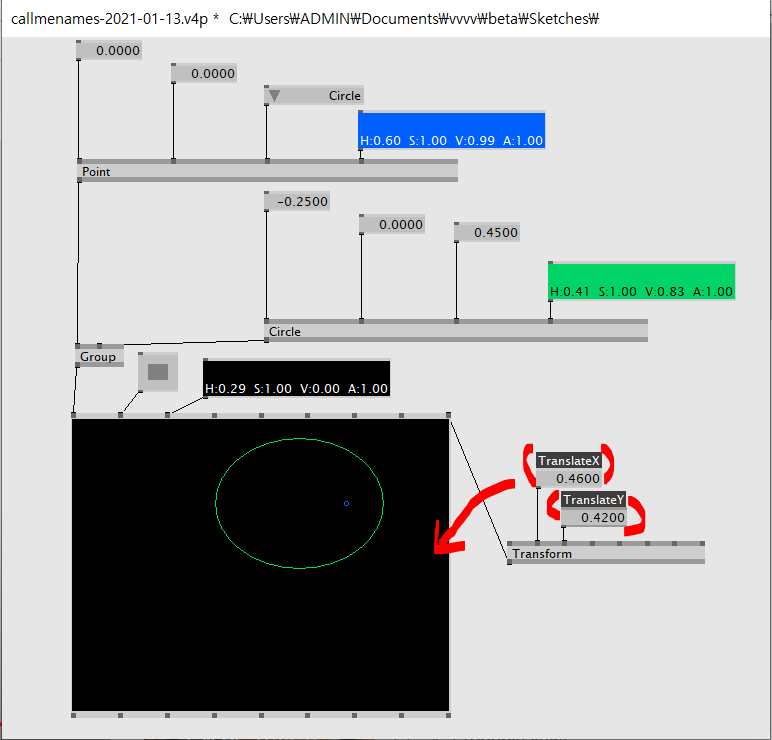
3) Transform 기능


'Transform 2D' 노드를 이용해 renderer를 이동하거나 크기를 확대 축소할 수 있다. Transform 노드에 TranslateX, TranslateY 핀을 이동시킬 경우 랜더러 자체를 x축, Y축 방향으로 이동시킬 수 있다. 이미지를 나타내는 랜더러 판 자체가 움직이는 것이기 때문에 그 안에 있는 이미지들도 모두 같이 이동한다.
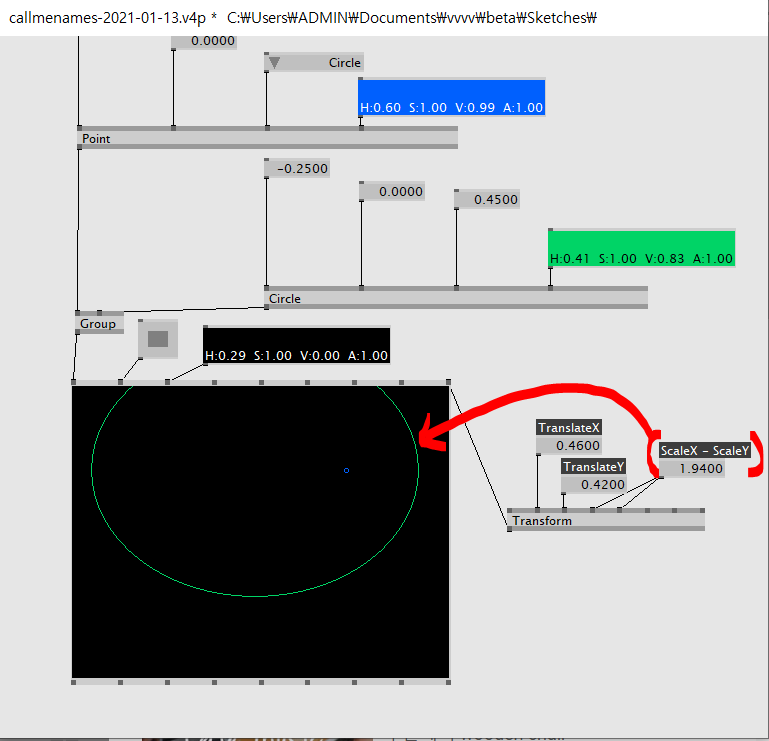
Transform 노드의 ScaleX, ScaleY 핀의 값을 바꾸면 랜더러를 확대, 축소할 수 잇다. 카메라의 줌 기능을 생각하면 될 듯하다.
'교육은 한 사람의 인생을 바꾼다 > AI교육' 카테고리의 다른 글
| 완전 초짜 VVVV : 직선/ 랜덤/ 원형/ 타이포 스프레드 (1) | 2021.02.03 |
|---|---|
| 완전 초짜 VVVV : 3D를 표현하는 EX9 Renderer (1) | 2021.02.02 |
| 완전 초짜 VVVV : 키보드 입력과 랜덤 인터랙션 (0) | 2021.01.31 |
| 완전 초짜 VVVV : 비교연산과 불린 연산 (0) | 2021.01.30 |
| 완전 초짜 VVVV : 큐(QUEUE) 스프레드 (0) | 2021.01.29 |





댓글