저번 포스팅에서는 2D를 표현하는 GDI Renderer에 대해 알아보았다. 이번엔 3D를 표현하는 EX9 Renderer에 대해서 알아보자.
▷EX9 Renderer (Quad / Sphere)
EX9 renderer를 생성하면 저번에 GDI Renderer와 똑같은 창이 나온다. 외관상에 차이는 없다. 그냥 검은색 칸이다. Alt + 2 를 눌러 VVVV안에 삽입해준다. Renderer 만으로는 이미지를 표현할 수 없기 때문에 간단한 3D 노드인 Quad와 Sphere를 사용해 본다.
1) Quad

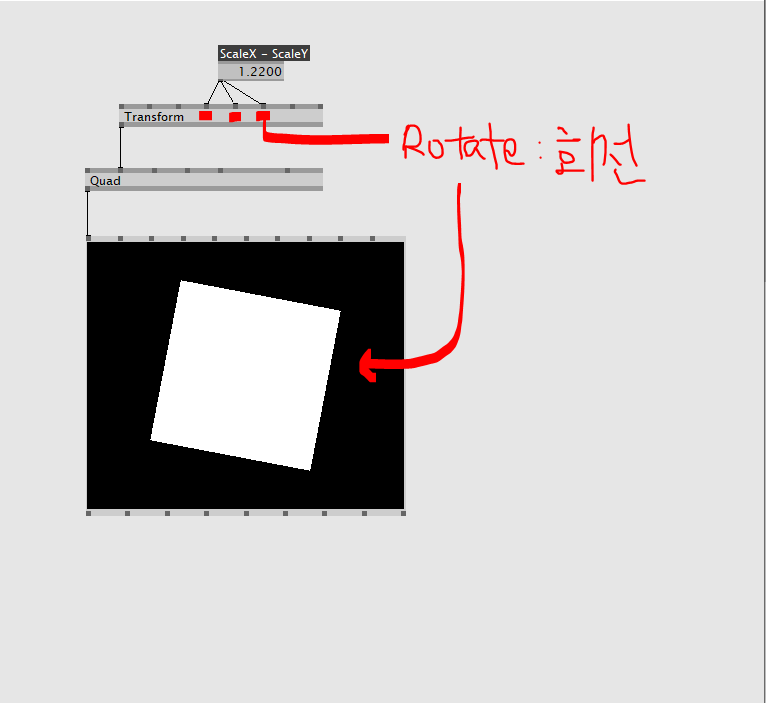
쿼드노드는 입체값이 없는(높이값이 0에 가까운) 평면에 가까운 사각형을 표현한다. 따라서 Quad 노드의 속성을 지정할 땐 transform(2d) 노드를 사용한다. Transform 노드에 Scalex / ScaleY / ScaleZ 를 활용해 도형의 크기를 변화시키고 회전 효과를 줄 수 있다. ScaleX / ScaleY 는 사각형의 크기를 변화시킨다. ScaleZ 는 사각형을 회전시키는 효과를 준다.
이 3가지 핀값을 동시에 변화시킨다면? 아래의 데모 영상에서 그 결과를 확인할 수 있다.
2) Sphere

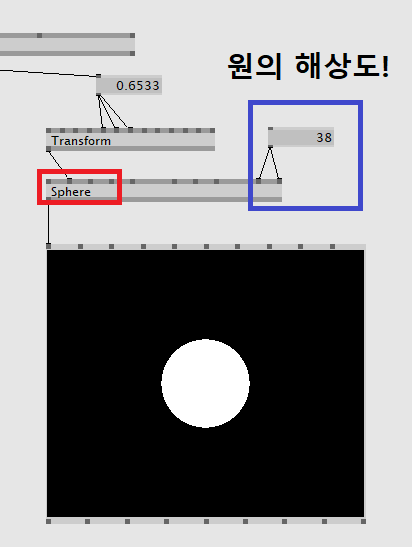
Sphere 노드 또한 Quad 노드와 같은 방식으로 다룰 수 있다. Sphere 노드의 맨 끝의 핀은 원의 해상도를 나타내는 핀으로 숫자가 클수록 원에 가까워진다. 숫자가 작을 땐 각이 진 다각형 모양으로 보인다.
▷LFO (에니메이션 효과)

랜더러 안에서 도형의 움직임을 구현해 보았다. 이런 움직임이 끊임없이 반복된다면 이게 에니메이션 효과가 된다. 계속해서 반복되는 값을 생성하는 노드로 LFO 노드가 있다.
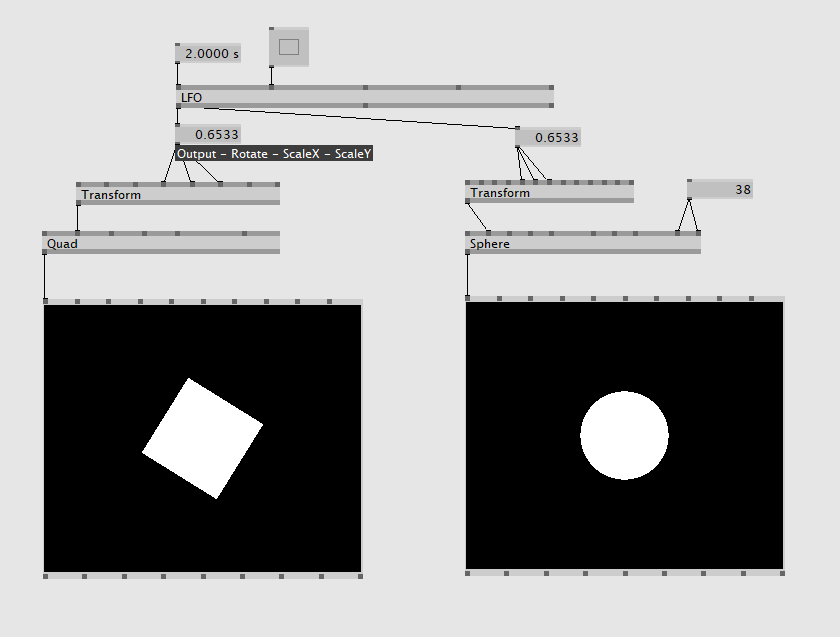
LFO 노드는 값을 계속해서 0~1까지 반복해서 변화하게 만드는 노드이다. LFO 노드를 Transform ScaleX / ScaleY / ScaleZ 핀에 연결하면 값이 늘었다가 줄었다를 반복하면서 도형도 같이 크기가 작아졌다가 커지며 동시에 회전하는 에니메이션 효과를 낼 수 있다.
또한 LFO 노드의 pause 값에 toggle 박스를 연결하면, 토글박스를 클릭하면 멈추고 클릭을 해재하면 다시 움직이는 기능을 구현할 수 있다.
▷Group (동시표현)

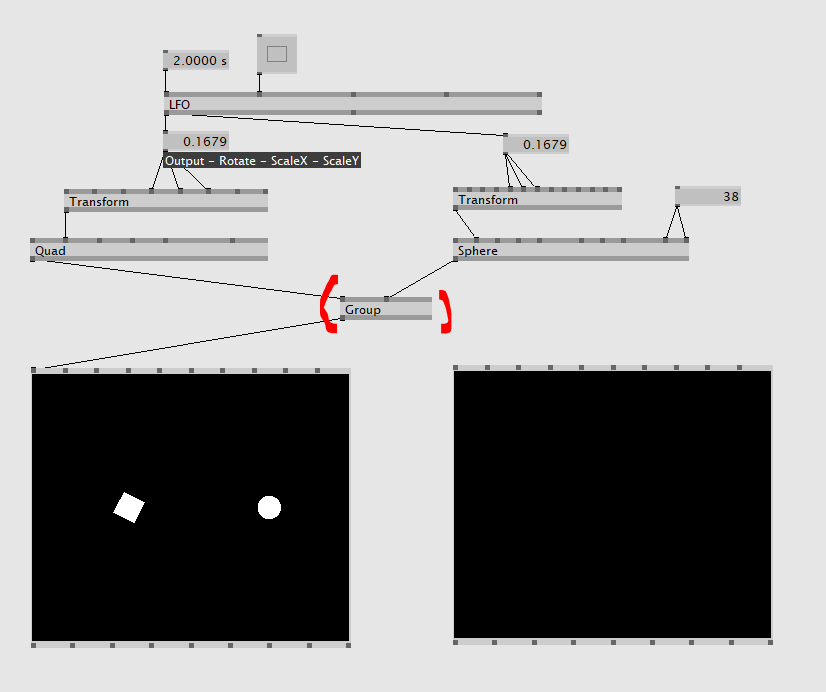
이번엔 sphere(DX9) 노드를 사용해 원을 만들어 보았다. 이후 Group노드를 사용해 두 도형을 한 renderer로 모아보았다. 이때 처음에는 두 도형이 완전히 겹쳐서 사각형만 보이는 상태가 된다. 그래서 translateX 를 조작해 좌우로 벌어지도록 좌표값을 조작할 수 있다. 하지만 단순히 흰색으로 채워진 사각형과 원의 표현만으로는 입체라고 하기 민망하다.
조금 더 입체감 있게 표현하기 위해 현재 도형을 채우고 있는 요소를 바꿔보려고 한다.
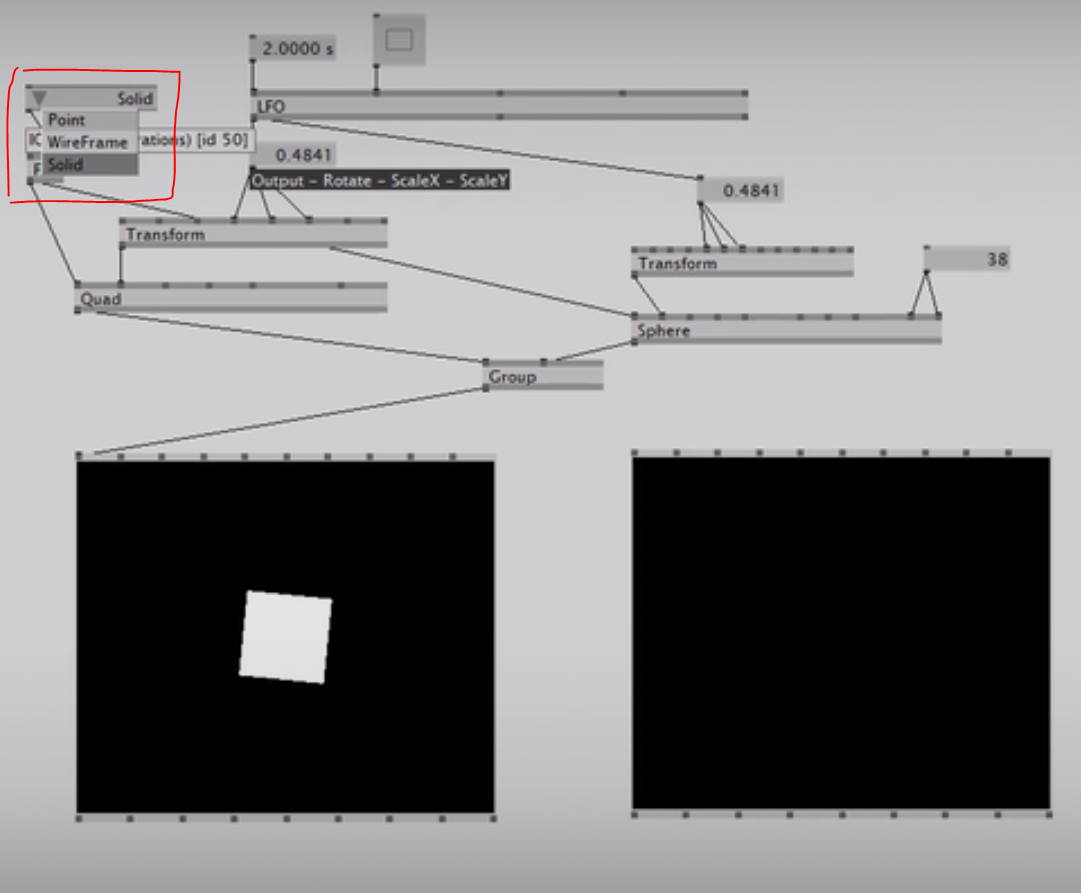
▷Fill (Solide / Wireframe / Point)

도형을 채우고 있는 요소를 바꾸기 위해 Fill 노드를 사용한다. Fill 노드를 연결하고, Enumeration박스로 연결하면, 바꿀 수 있는 요소 3가지가 나온다.
-Solid : 디폴트 값. 즉 기본적인 상태이다. 흰색면으로 채워진 상태를 말한다.
-WireFrame : 도형을 구성하는 선들로 채워진다. 이 모드를 선택했을 때 도형의 입체감이 가장 살아난다.
-Point : 도형을 구성하는 점들로 채워진다.
백문이 불여일견이라고 아래의 데모 영상을 통해 Fill 노드의 효과를 직접 체험해보자.
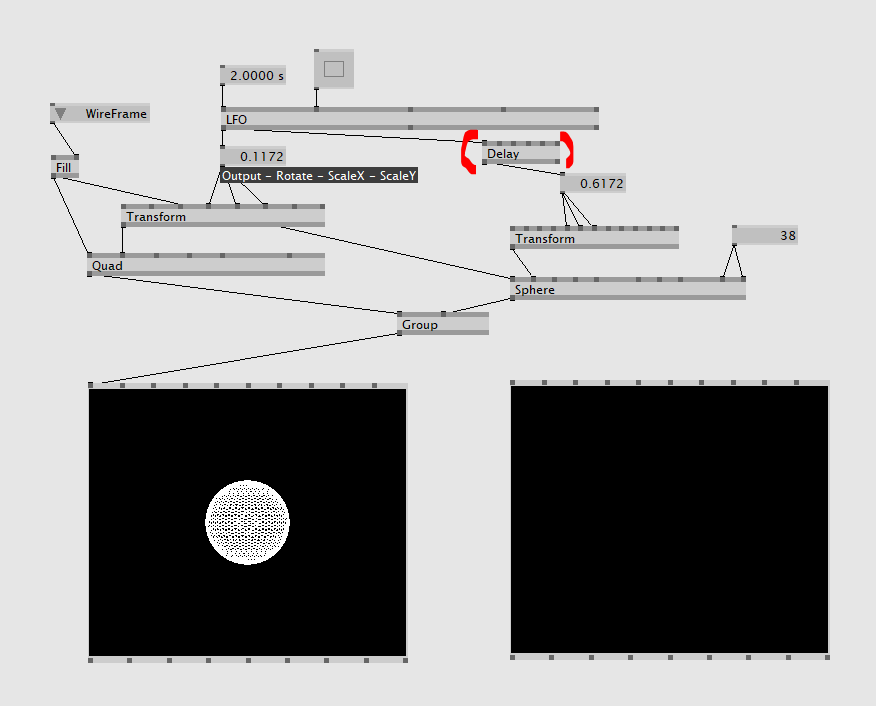
▷Delay

동시에 반복되는 효과가 지겹다면, Delay 노드를 통해 시간차를 만들어 줄 수 있다. Delay되는 시간만큼 모든 효과가 늦춰져서 적용받는다.
'교육은 한 사람의 인생을 바꾼다 > AI교육' 카테고리의 다른 글
| 완전 초짜 VVVV : 3D 도형의 좌표, 이동, 회전 / EX9과 Shader (1) | 2021.02.04 |
|---|---|
| 완전 초짜 VVVV : 직선/ 랜덤/ 원형/ 타이포 스프레드 (1) | 2021.02.03 |
| 완전 초짜 VVVV : 2D를 표현하는 GDI Renderer (1) | 2021.02.01 |
| 완전 초짜 VVVV : 키보드 입력과 랜덤 인터랙션 (0) | 2021.01.31 |
| 완전 초짜 VVVV : 비교연산과 불린 연산 (0) | 2021.01.30 |





댓글