미디(MIDI)란 전자 악기(Music(al) Instrument Digital Interface)의 준말로, 실제 악기가 아닌 컴퓨터의 인터페이스를 통해 나는 소리를 말한다. 이번 포스팅에선 VVVV를 통해 간단한 MIDI를 만들어 보려고 한다.
▷MIDI 모듈 깔기
1) 모듈 다운 받기
기본적으로 VVVV에 내장되어 있는 노드를 사용해도되지만, 더 효과적인 노드를 사용하기 위해 VVVV 커뮤니티에서 배포하는 모듈을 사용해본다. 모듈 이름은 Kalle.Modules.MIDI 이 모듈은 아래의 링크에 가면 다운받을 수 있다.
vvvv.org/documentation/kalle.modules.midi
kalle.Modules.MIDI
15.10.2008 a bunch of MIDImodules^ lots of helpful modules around MIDI. beta. still needs some cleanup. yes, i made an own category for it. my devices-category is pretty full. ^download MIDImodul
vvvv.org
2) 모듈 설치하기


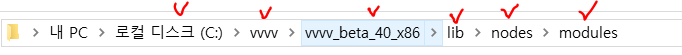
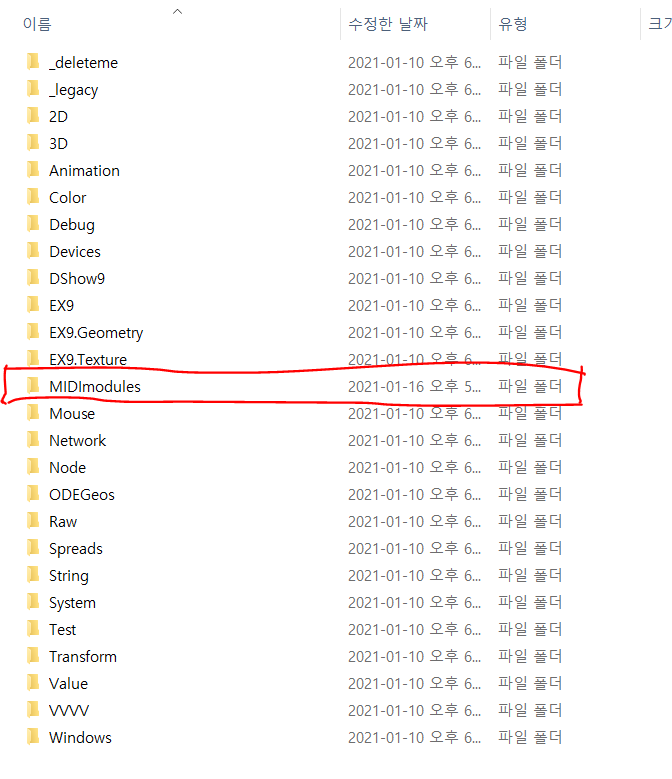
모듈을 다운 받았다면 압축을 푼 후, 그 압축을 푼 파일(MIDImodules)을 VVVV가 설치된 파일안에 넣어줘야 한다. 대부분 VVVV를 로컬디스크(C) 깔았을텐데, 그렇다면 위의 사진의 경로대로 가면 된다.
모듈 파일 복사해서 넣을 경로 : 로컬디스크(c) >> VVVV >> vvvv_beta_40_x86 >> lib >> nodes >> modules
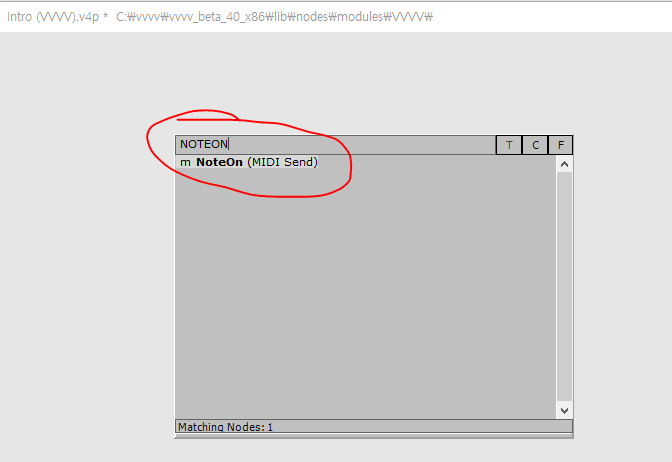
모듈 파일을 복사해서 넣었다면, VVVV를 재시작하면 된다. 만약 모듈이 잘 깔렸다면 노드검색창에 noteon 이라고 쓰면, 아래와 같은 노드가 검색되어야 한다. 만약 아무것도 검색되지 않는다면 컴퓨터를 다시 껐다 켜보면 된다.
**여기서 꿀팁 : VVVV를 재시작도 하고, 컴퓨터도 다시 부팅해봤는데도 안된다면? 아까 복사해서 넣었던 MIDImodules 파일에 들어가 noteon 파일을 더블클릭해 직접 실행하면 된다. 실행 후, 창이 나올텐데 그 창을 끈 후 다시 VVVV에서 noteon을 검색하면 아래처럼 잘 나올거다!!^^

▷기본 MIDI 만들기

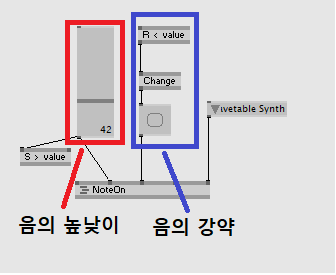
위에 설치가 잘 되었다면, NoteOn 노드를 활용해 기본 MIDI를 만들어 본다. NoteOn 인풋핀 중 2,3번째 핀이 중요한데, 2번째 note 핀은 음의 높낮이를 입력받는 핀이고 / 3번째 velocity 핀은 음의 강약을 입력 받는 핀이다.
음의 높낮이는 넘버박스의 범위를 1~128로 만들고 슬라이더 형태로 바꿔서 만들었고, 음의 강약은 change 노드와 bang박스를 연결해서 만들었다. 스위치형 박스의 경우 0 혹은 1의 값만 갖기 때문에 위처럼 코딩했다면 음의 강약은 일정한 한가지 값만 갖는다.
▷응용 MIDI 만들기
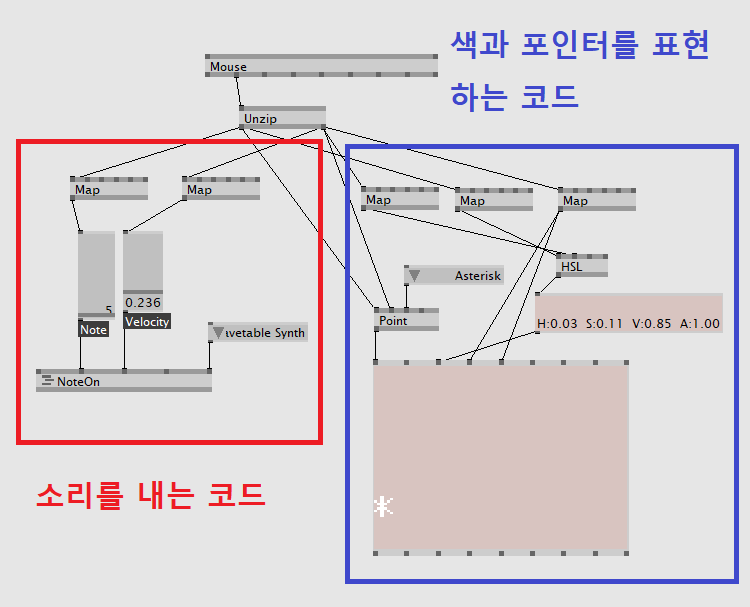
이번엔 마우스와 랜더러까지 연결해 마우스가 위로가면 강한 소리 아래로 가면 약한 소리 / 오른쪽으로가면 높은 소리 왼쪽으로가면 낮은 소리를 내며 그에 따라 배경색도 바뀌는 MIDI를 만들어 본다.

위의 코드는 크게 두 부분으로 나눠져있다. 소리를 내는 코드(빨간 네모) / 색과 포인터를 표현하는 코드(파란 네모)
기본적으로 다 마우스값의 변화에서 부터 시작한다. 즉, 모든 노드들이 Mouse 노드와 연결된 unzip 노드에서 출력하는 x,y 좌표 수치를 입력받아 작동한다. 하지만 각 노드마다 허용가능한 수치가 다 다르기 때문에, 꼭 Map 노드를 통해서 받아드릴 수 있는 수치로 환산해야 한다. Map 노드의 범용성은 이렇게 크다.
이후의 Point / HSL / NoteOn 노드의 활용은 이전 포스팅에서 다뤘던 내용이라 특별한 건 없다.
지금 사용되는 renderer와 Point 노드는 GDI 값을 사용했다. 입체가 아닌 평면에서의 표현이기 때문이다.
실제 이 작품이 어떻게 작동하는지 아래 데모영상을 통해 확인해보자.
'교육은 한 사람의 인생을 바꾼다 > AI교육' 카테고리의 다른 글
| 완전 초짜 ORANGE 3 : 데이터 분석의 기초 (0) | 2021.08.19 |
|---|---|
| 완전 초짜 VVVV : 다양한 기능 활용법 (1) | 2021.02.10 |
| 완전 초짜 VVVV : 외부 파일을 3D 도형의 표면에 텍스처로 입히기 (1) | 2021.02.08 |
| 완전 초짜 VVVV : 서브 패치(SubPatch) (0) | 2021.02.07 |
| 완전 초짜 VVVV : 마이크를 센서로 활용 (1) | 2021.02.06 |





댓글